本記事ではVSCodeでxdebugを使ってデバッグできるようにする手順について紹介します。
先日、VSCodeにxdebug用の拡張機能を入れVSCode上でPHPのデバッグができるようにしました。
前提条件として動作環境にxdebugがインストールされていることが必要です。
# 動作環境のサーバ
$ php -m
[Zend Modules]
Xdebugタップできる目次
VSCodeでxdebugを使えるようにする手順
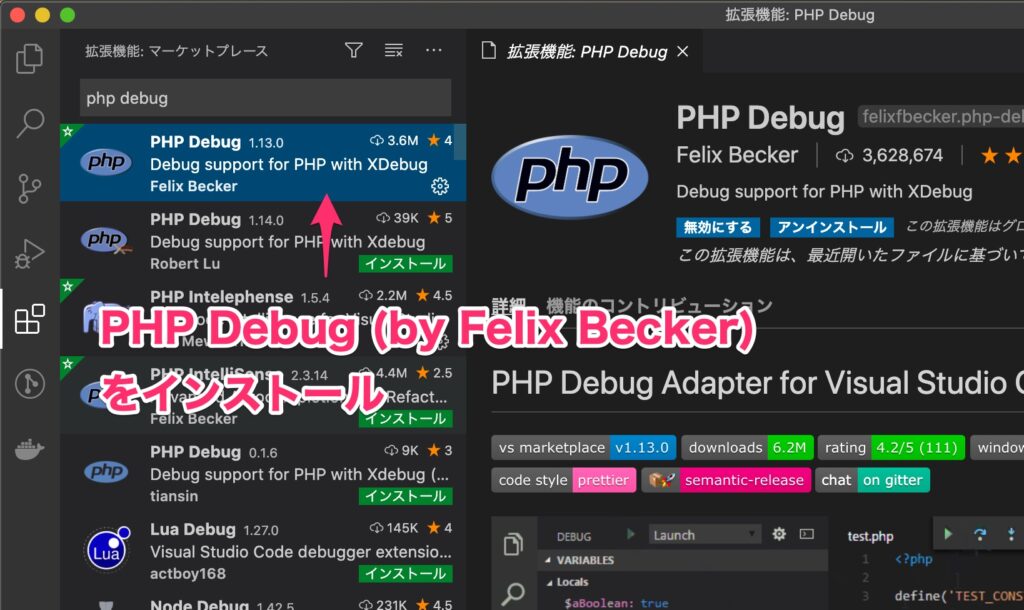
1. VSCodeにPHP Debugの拡張をインストールする
VSCodeの拡張機能からPHP Debugを検索し、インストールします。

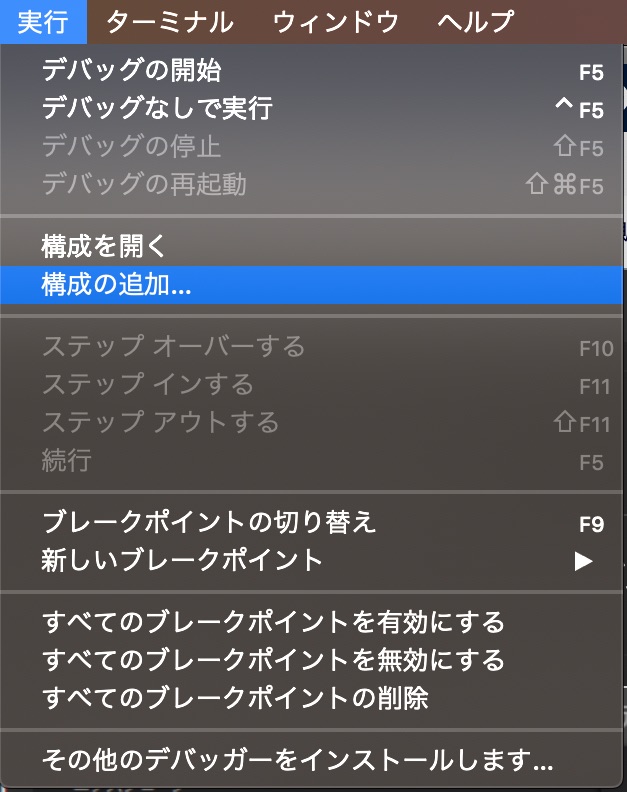
2. PHPのデバッグ構成ファイルを追加する
VSCodeのメニューから、実行 > 構成の追加をクリックします。(VSCodeのバージョンによってはメニュー名がデバッグかもしれません)

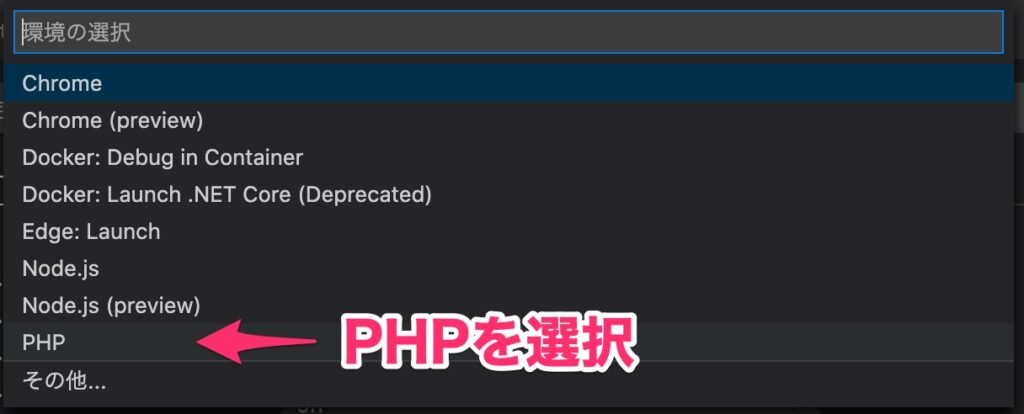
PHPを選択します。

PHPを選択すると、.vscode/launch.jsonが作成されるので、pathMappingsを追記します。
pathMappingsを指定しておくと、サーバ側とローカル側でパスを対応させることができます。
${workspaceRoot}や${workspaceFolder}の変数を使って指定することもできます。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"サーバー側のPATH": "ローカル側のPATH"
},
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}3. デバッグを開始して動作確認
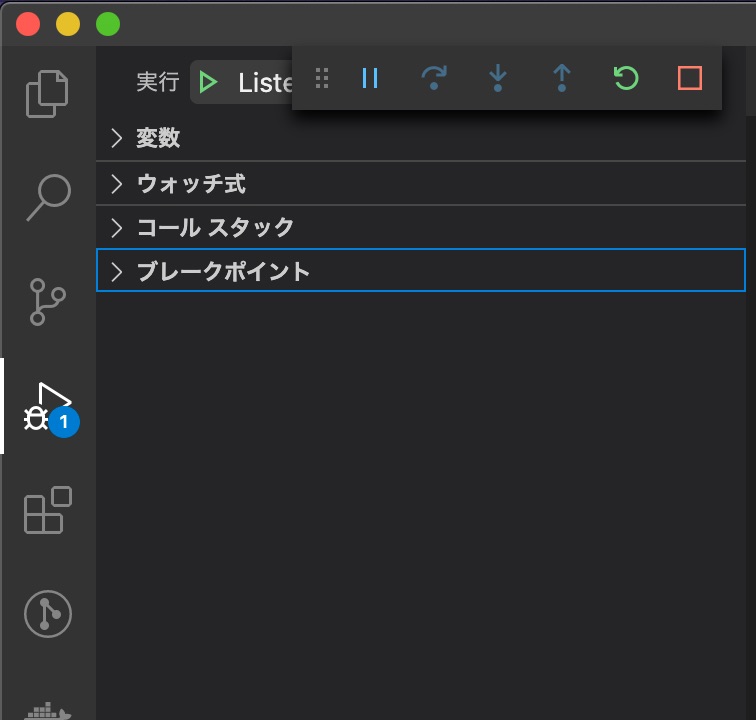
VSCodeのメニューから実行 > デバッグの開始をクリック(or F5)するとデバッガが起動します。
コードにブレークポイントを置き、ブラウザで対象のページにアクセスしたときにブレークポイントで実行が止まれば確認完了です。
VSCodeでは左側にある虫マークのメニューを開くとデバッグ用のペインが表示されます。あとは煮るなり焼くなり。