こんにちは、東京の片隅でWeb系エンジニアしてますせいや(@knkSeiya)です。
「ITエンジニアって賃金の水準が高いし流行りのリモートワークもできて憧れる。自分もエンジニアになりたいけど、プログラミングの勉強ってまず何をしたらいいんだろう。調べてみたらプログラミングの言語もたくさんあるみたいだし・・・」
こんな悩みを持つ方は大勢います。
プログラミングやコンピュータサイエンスに全く触れる機会がなかった人が急にプログラミングの学習をしようとしても、複雑で何したらいいか分からなくなっちゃうんです。
そこで本記事では「たくさんあるプログラミング言語のどれをまず学べばいいか」というテーマで話をしていきます。
プログラミングを学んでみたい初学者の助けになれば幸いです。
初心者が最初に学ぶのにおすすめのプログラミング言語
プログラミングを学んでみたいけど、どのプログラミング言語を勉強すれば良いんだろう?
プログラミング言語ってたくさんの種類があって、初心者の人はまずどの言語から勉強すれば良いのかわからないですよね。
結論から言うと「どの言語でもOK」なんですが、ここでは僕がおすすめの言語を紹介しておきます。
初学におすすめな言語は「JavaScript」です。
JavaScriptは主にブラウザ(ChromeとかSafariとか)で動作する言語で、Webの画面に動きを付けたりするのに使います。
なぜオススメなのかは以下の通り。
JavaScriptはすぐにでも動かすことができます。
例えば、JSPlaygroundsではページ内でJavaScriptが簡単に練習できるので遊んでみてください。
下記みたいな四則演算から、条件分岐(if構文)や一通りのJavaScriptが動きます。
// 入力した値を足し算した結果を返す処理
function addValue(x, y) {
return x + y;
}
// 2と3を入力して結果を貰う
const result = addValue(2, 3);
// 結果を表示
result
JavaScriptを学ぶには、Udemyの「実例でわかる JavaScript 初心者講座」もオススメです。Udemyは定期的にセールをやっているので、安いときに見かけたらぜひやってみて下さい。
個人的には最初の教材は本よりもUdemyの動画教材が取っ付きやすくてオススメです。
初めて学習するプログラミング言語の選び方
初めて学習するプログラミング言語の選び方について、どんな基準で選べばいいか解説します。
すぐに動かせるプログラミング言語を選ぶ
初めて学習するプログラミング言語はすぐに動かせる言語がオススメです。
すぐに動かせるって言うのは、テキストを書いたらもう動く、みたいな奴ですね。
プログラミング言語によっては、動かすための環境を作るのに手間がかかるものがあります。
そういうのは環境を作っている最中に挫折しやすいので注意です。
簡単に動きが確認できる言語を選ぶ
最初に学習するプログラミング言語は簡単に動きが目に見えて確認できる言語が良いと思います。
プログラミングの馴れ初めって、コンソールに「Hello world!!」と出力するのが習わしなんですが、いつまでもそれじゃ正直つまらないですよね?
プログラムを触り始めるキッカケって人によって違うと思うですが、滑らかに動くアプリケーションに憧れたり、ゲームを作ってみたかったりとか。
実際に文字を表示するだけじゃなく、何かボタンやら図形やらを動かせると楽しくて勉強も捗るし何より目に見えて動くとモチベーションも上がります。
ちなみに僕はゲームが作りたくてプログラムをはじめたクチです。
みんなが使っている言語を選ぶ
初めて学習するプログラミング言語はみんなが使っている言語を選びましょう。
何かと得します。マジで。
と言うのもプログラムの勉強って、調べて書いて動かして調べて・・・の繰り返しです。
ほとんど使われていないプログラミング言語の情報ってググってもなかなか出てこないんですよ。調べてもわからないことほど時間かかってツライことってないです。
下図はQiitaの人気技術ランキングです。プログラミング言語以外も入っていますが、Python、JavaScript、Rubyのプログラミング言語が記事数トップ3ですね。

Pythonは時勢的にキテますが、最初に練習するのがAIや機械学習ってのはちょっと根気が必要だと思います。
プログラミング言語は目的から逆算して選ぶ
学習したいプログラミング言語を選ぶときのポイントは、「自分が何を作りたいのか?」を意識することです。
作りたいものや自分で決めた目標があると人間頑張ることができますし、モチベーションも続きます。
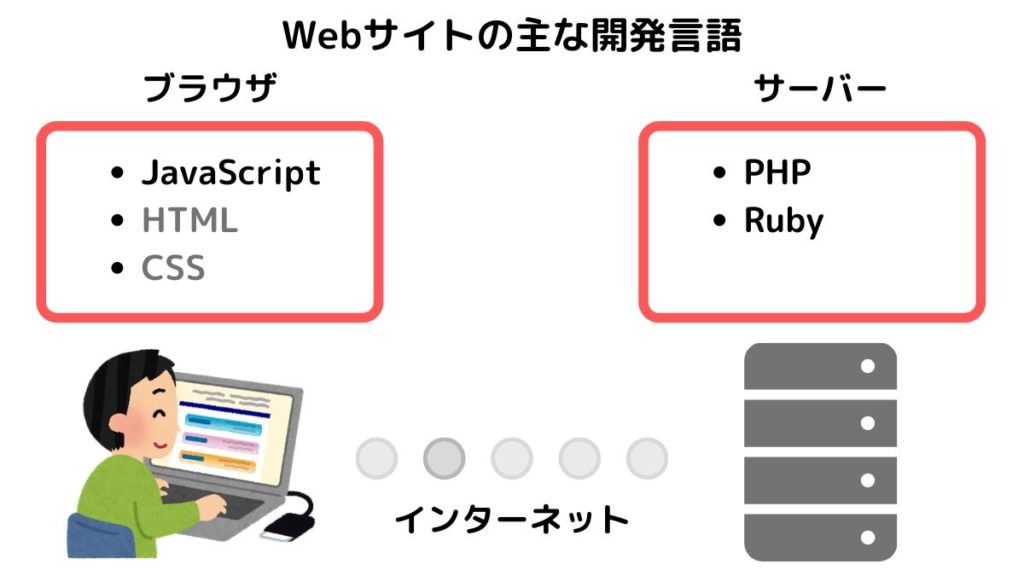
Webサイトを作りたい場合
Webサイトを作る場合に使うことになる主なプログラミング言語はPHP、Ruby、JavaScriptです。

ブラウザ上で主にWebサイトの見た目やボタン操作などの処理を作るのに使うのがJavaScriptです。
Webサイトの見た目を作るためには、HTMLやCSSの基本的な知識も必要になってきます。これらはプログラミング言語ではなくマークアップ言語と呼ばれます。
そしてWebサイト上でのユーザーの操作を元に、データベースに変更を加えたり必要なデータを集めてきたりする処理を作るのに使うのがPHPやRubyといったサーバサイドの言語です。
PHPならLaravelとか、RubyならRailsといったフレームワーク(開発しやすくするツールみたいなもの)と組み合わせて使うのが一般的です。
AIや機械学習に興味がある場合
AIやりたいならほぼPython一択です。
PythonはAI用に作られた言語ってわけではないですが、実用レベルのライブラリが揃っていて他の言語を選ぶ理由がありません。
Pythonはプログラミング言語としては比較的読みやすい言語です。しかし主に活用されている分野がディープラーニングや統計なので、プログラミング以外の知識が必要になってきます。
Pythonが書ける・・・というのはあまり求められていなくて、Pythonを使って何ができるかってところが要求されます。
なので初心者がAIを学ぶ場合は、言語の他にAIの活用そのものを教えてくれるTechAcademyのAIコースなどを利用した方がいいと思います。
まだ目的がなかったらとりあえず人気の言語を触ってみるのもアリ
プログラミングを学んでみたいけど、目的は漠然としている。あまりにも分野が広すぎて途方に暮れる。
そんな人もいると思います。むしろそれが普通です。
何がなんだか分からないんだけどとりあえずやってみたいっていう人は、とりあえず人気の言語を触っておくと仮にエンジニア転職したいと思ったときに選択肢が広くできます。

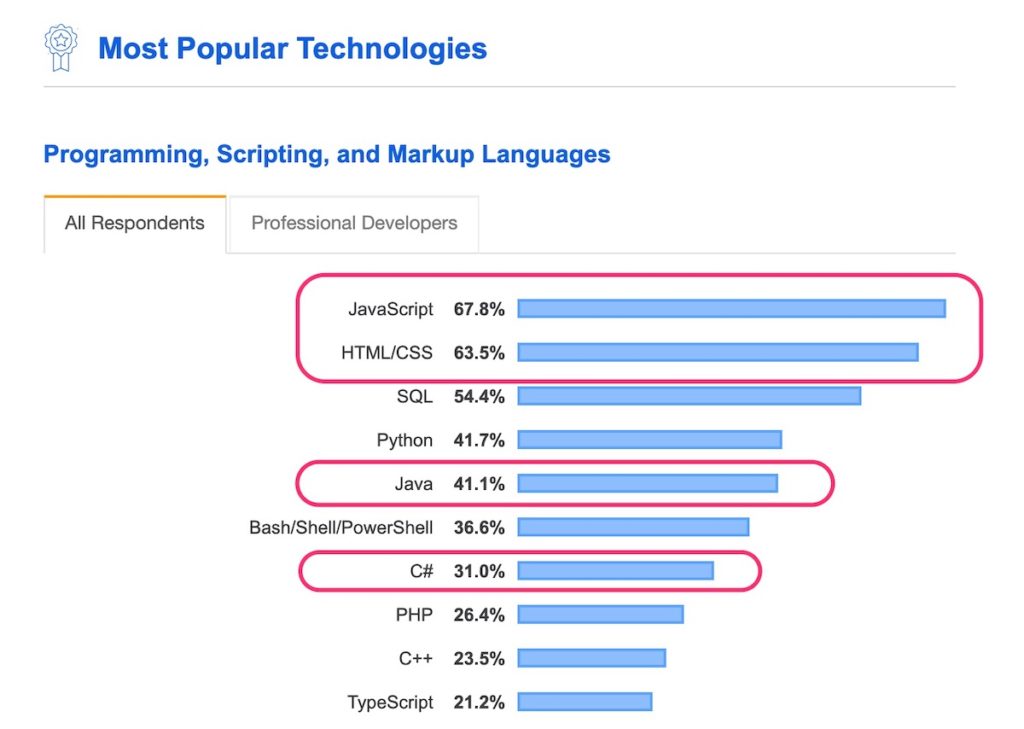
上の図はstackoverflowという技術サイトが集計した人気テクノロジーランキングです。
この図の中で赤枠で囲んだ言語なんかおすすめです。JavaScriptは前述でおすすめした通り。
Javaはアンドロイドのアプリ制作や他様々なシーンで活用されていて、Java技術者は企業の求人募集も多いです。
C#は主にWindowsで動作するアプリを作るのに使いますが、環境を用意すればクロスプラットフォーム(いろんな環境で動く)アプリも作れます。あとはUnityと言うゲームを作るフレームワークがあるのも楽しく勉強できて良さそうな要素です。
初心者は学ぶ言語で迷わない方がいい
一つ確実に言えるのは、初心者が学習する言語であんまり迷う必要はないということです。
一つの言語をマスターすると他の言語は楽に身に付く
プログラミングは一つの言語ができるようになると他の言語もある程度楽に身に付くようになります。
プログラミングは基本的な仕組みってどの言語でも変わりません。ちょっと書き方が変わるぐらいです。
ある程度プログラムが読めるようになってくると、初めての言語でもなんとなーくやってることが理解できるようになります。
迷っている時間がもったいない
勉強時間って限られています。
「俺は暇だから一日中好きなだけ勉強できるぜ!!」って人はなかなかいないんじゃないでしょうか?
仕事から帰って家事をこなし、気が付いたら21時過ぎ。なんとか時間を捻出して勉強できるのはせいぜい2〜3時間程度でしょう。
なので使う言語に迷っている場合ではなく、1日も早く学習を初めてみるのが大事です。やってみたら見えてくるものもあります。
初心者が効率よくプログラミングの勉強をするには
初心者が効率よくプログラミングを勉強するには、教材選びも重要な要素です。
人によってどの教材が最適かは違ってくると思いますが、主な教材を紹介。
- TechAcademyなどのプログラミングスクール
- Udemyの動画教材
- 書店に並んでいる参考書
1から順に、初心者でも分かりやすい順です。
プログラミングスクールはいわゆる塾なので先生がいます。分からないことが質問できる環境が整っているので、独学だと挫折してしまう人や効率的にプログラムを勉強したい人はこれがいいでしょう。
【社会人向け】働きながらでも短期間でエンジニアになれるプログラミングスクールおすすめ6選の記事で現役エンジニアが選んだおすすめスクールを紹介しているので合わせてご覧下さい。
Udemyは塾という形態ではありませんが動画講師に質問メッセージを送ってやり取りすることができます。動画で教えてくれるので、環境構築の仕方などが分かりやすく、教材内の情報も常に更新されていくのがいいところ。
【現役Webエンジニアが選ぶ】UdemyのWebフロントエンドおすすめ講座7選の記事では僕がWebフロントエンドの勉強をしたときに使ったUdemyの教材をまとめています。ちょっと難易度は高めですが、[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門はWeb入門用として最適だと思います。
書店の参考書は、ある程度わかってきた人がより詳細な部分を知りたいときに使うのがおすすめです。プログラミングって進化が早いので、参考書の情報は古くて今では使えないものも混ざっていたりします。
他にも今はprogateのウェブ講座だったり、YouTubeでもちょっとしたプログラムの解説をしている人もいます。
自分に合ったスタイルで学習を進めてみてくださいね!
まとめ:まずは簡単に動かせる言語でプログラミングの感覚をつかもう

今回は、プログラミング言語の選び方について初心者は何から学ぶのが効率的なのか紹介しました。
僕は学校でC言語からプログラミングの世界に入ったクチですが、今では主にJavaScript、PHPとJavaを使っています。
このように将来的にどの言語を使うようになるかは不定ですし、どの言語から入ったとしても2つ目からの学習コストは小さくなるので、どの言語を学ぶか迷ったら直感で決めちゃいましょう。
大切なのはどの言語を選ぶかではなくどれだけ学ぶ時間を確保できるか、です。
それでは、最後までお読みいただきありがとうございました。
少しでもお役に立てたらこの記事をシェアしていただけると僕の励みになります。