こんにちは、せいや(@knkSeiya)です。
最近、Reactを本格的に勉強しています。
Reactは人気のフロントエンドフレームワークで、動的でインタラクティブなWebを作ることができます。
Reactを勉強しはじめて数ヶ月が経ちましたが、簡単なアプリケーションなら作れるようになってきました。
これからReactを勉強する人の参考になればと思い、React初心者がアプリケーションを作れるようになるまで学習したことで特に役立ったことをまとめておきます。
学習ロードマップなんて偉そうなこと言ってすいませんが、現時点で僕が考える最短学習方法です。
それでは、Reactの勉強で僕がやったことをお話ししてからどう学習するのが効率的かを話していきます。
ちなみに初学時の僕の知識レベルは下のような感じです。
- JavaScript(ES6)は使ったことある
- 動的ページは主にjQueryで作っていた
- PHPを使ったサーバサイドがメインスキル
Reactの勉強で僕がやったこと
最初に、Reactを勉強するにあたって僕がやったことを簡単に紹介します。
ざっくり以下のことをしました。
- UdemyでJavaScript(ES6以降)の復習
- React.js & Next.js超入門をはじめ幾つかの書籍を読んだ
- 公式のチュートリアルをやった
- BOOTHで人気の「りあクト!TypeScriptで始めるつらくないReact開発」を読んだ
- Udemyで「React・Reduxアプリケーション開発入門」を受講
- Udemyで「React Hooks入門」を受講
- Techpitで「React/ReduxでGoogleカレンダー風アプリケーションを作ろう」を受講
他、QiitaとかでReact関連の記事を読みまくったりなどしました。
講座で作ったものですが、最終的に以下のツイートのようなアプリケーションをReactで作ることができるようになりました。
できたー!
— たなか🍎React/Laravelで何か作りたいマン (@knkSeiya) June 3, 2020
他の教材に比べて、これぐらいの規模の開発するときのデザインパターンが参考になるのが良かった!
redux周りまだ流れを理解していない部分があるから要復習😅
「React/ReduxでGoogleカレンダー風カレンダーアプリケーションを作ろう」を完了しました! https://t.co/64LOodYhrJ #Techpit pic.twitter.com/1xEzdRkfP2
いろいろやった勉強の中で教材の内容が重複してしまったり、逆に目を通すことで混乱したりしたものもありましたので、その辺を踏まえて僕のおすすめの学習ロードマップを紹介していきます。
Reactを学習するにはどんな方法がおすすめか?
1. まずはJavaScriptの学習
前提条件として、自分のJavaScriptレベルを確認したほうがいいです。
Reactの教材はどれもJavaScriptのES6以降で書かれていて、ES6の機能や書き方を知らないと門前払いを食らいます・・・。
「JavaScript(ES6)バンバン書いてるし問題ないぜ!」
って方は大丈夫ですが、僕みたいにIE開発歴が長くて、
「ES6はかいつまんで必要なところググって使ってる」
ぐらいの人は復習しておいた方が無難かと思います。
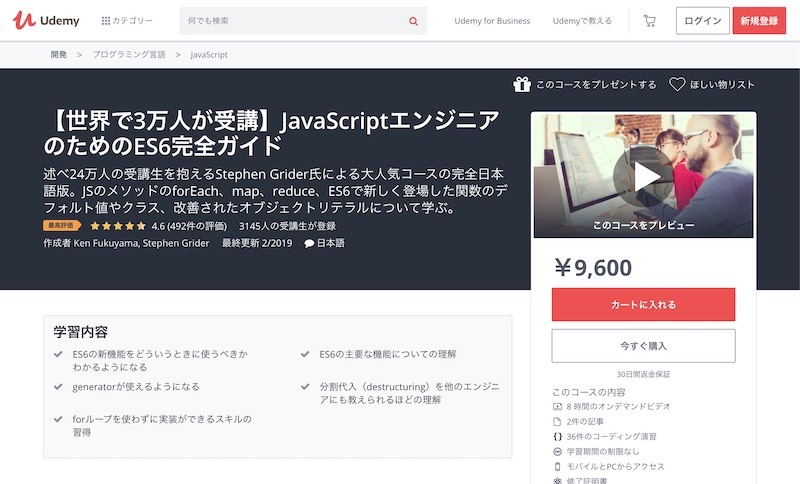
僕がJavaScript(ES6)の勉強に使ったのは「速習ECMAScript2018」という参考書とUdemyの「JavaScriptエンジニアのためのES6完全ガイド」講座です。
どちらもJavaScript自体は知っている前提で必要な知識がコンパクトにまとまっていて勉強しやすい。

ちなみに「速習ECMAScript2018」はKindle Unlimitedで0円で公開されています。
Kindle Unlimitedは初回30日間無料なので、サクッと読んで解約することも可能。僕はもともとKindle Unlimited会員だったので実質0円で学習できました。
本記事では紹介しませんが、「速習React」という本もKindle Unlimitedなら0円で読むことができます。
Udemyの講座は確かセールのときで2000円ぐらい。Udemyは頻繁にセールやってるので、セールを見かけたら教材を買い込むのがコスパ良いです。
 せいや
せいやどっちもおすすめですが、どっちか一つならUdemyがおすすめ!
ちなみに、僕がどちらか片方だけやるんだったらUdemyの「JavaScriptエンジニアのためのES6完全ガイド」講座をやります。
本講座が非常にわかりやすいというのもありますが、Udemyの特徴として通勤中に講座動画を流し見できて、自宅ではハンズオン(体験学習)で実際に使いながら勉強できるので、学習の敷居がグッと下がるからです。
2. React関連の書籍を読む
書籍を読むのは、次に紹介する体験学習と並行してやると効果的。と前置きしておきます。
React関連の書籍は選ぶのを迷ってしまうぐらいたくさんあります。
が、その中で一冊だけおすすめするとしたら、


この書籍は人気が高いらしいという噂を聞いて読んでみた一冊。
Reactバリバリやってる先輩ちゃんが、jQueryぐらいしか経験ない後輩ちゃんにReactを教える会話形式でReactの仕様や使い方が解説されていきます。
この後輩ちゃんのキャラ設定、バックエンドメインでフロントはjQueryぐらいって見たときに「俺じゃん!!!!」って思ったのですが、こういう人結構いそうですよね。
ちなみに後輩ちゃんの理解力が高すぎて、同じ立場で学んでいる読者は頑張らないと置いてけぼりを食らいます(^q^)
そもそも書店に並んでいる書籍は刊行年数が古いものも多いので注意が必要。僕は他にも書籍を買いましたが、買ってから気づいた「古くて使えない・・・」。
Reactはバージョン16.8からHooksという重要な機能を追加しているので、書籍の新しさには注意が必要。
こちらの「りあクト!」も新装版が出ました!環境編、基礎編、応用編とセクションが区切られよりわかりやすくなっています。


3. UdemyやTechpitの体験学習を駆使してReactを最速で身に付ける
新しいことを勉強するには、まず何か作ってみるのが一番手っ取り早い。
けど一から調べながら作ると途方もなく時間が掛かってしまうので、スタートダッシュは効率良くやりたい。
そんなときに使えるのがUdemyやTechpitで販売されている体験学習講座です。
その中でも僕がReactの理解にとても役に立ったと感じているのは以下の2つの講座。
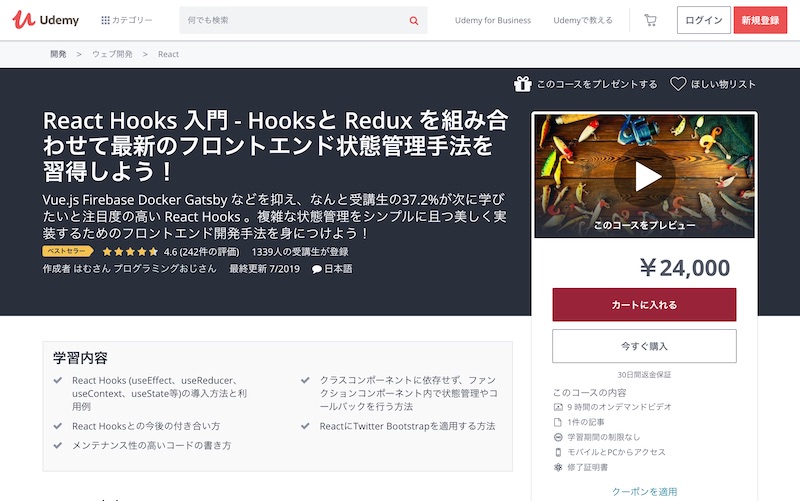
Udemy「React Hooks入門」


「React Hooks入門」講座では、ToDoアプリを作りながらReactを勉強できます。特徴はHooksの機能をふんだんに使っていること。
僕はこの他にもUdemyでReactの講座を受講していますが、Udemyでどれか一つ受講するなら本講座がHooksのことをたくさん学べて良かったです。
他にも、まずざっくりコーディングしてからリファクタリングしていくやり方や、良く使うショートハンドを紹介してくれているので実践的なのが◎。
この講座もUdemyがセールのときで2000円ぐらい。Udemyは頻繁にセールやってるので、セールを狙って教材を買うとコスパ良いです。
Techpit「React/ReduxでGoogleカレンダー風アプリケーションを作ろう」
もう一回貼っちゃいますが、以下のツイートのようなカレンダーアプリケーションを作りながらReactを学べる講座です。
できたー!
— たなか🍎React/Laravelで何か作りたいマン (@knkSeiya) June 3, 2020
他の教材に比べて、これぐらいの規模の開発するときのデザインパターンが参考になるのが良かった!
redux周りまだ流れを理解していない部分があるから要復習😅
「React/ReduxでGoogleカレンダー風カレンダーアプリケーションを作ろう」を完了しました! https://t.co/64LOodYhrJ #Techpit pic.twitter.com/1xEzdRkfP2
この講座のとても良いところはそのサイズ感です。
カレンダーを作るコンポーネント群、日付や予定を管理するState、一連のプロジェクトをどういうディレクトリに分けていくかのデザインパターンなど。
Udemyの講座もとても役に立ったのですが、ToDoアプリの体験なのでちょっと規模が小さいんですよね。
それに比較してTechpitの「React/ReduxでGoogleカレンダー風アプリケーションを作ろう」講座はもう少し規模が大きいので、作るコンポーネントの量や扱うStateの数が多くその取り扱いが非常に参考になります。
その代わり難易度は少し高めなので、並行して書籍を読むのがおすすめ。何もわからないとただ写経しているだけになります。(写経でも参考になります)
まとめ
本記事では、Reactの勉強方法を紹介しました。
React初心者の僕が試行錯誤してある程度Reactを扱えるようになってきたまでの学習ロードマップです。
要点を箇条書きでまとめておきます。
- ReactはJavaScript(ES6)がわからないと門前払い食らう
- →「JavaScriptエンジニアのためのES6完全ガイド」講座
- React関連の書籍は刊行年数に注意
- →おすすめは「りあクト!TypeScriptで始めるつらくないReact開発」
- UdemyやTechpitを駆使してReactを爆速で身に付ける
- →Udemy「React Hooks入門」
- →Techpit「React/ReduxでGoogleカレンダー風アプリケーションを作ろう」
僕はいろいろと横道に逸れてしまいましたが、今からやるなら上記にまとめたものをコンパクトに学習すると思います。
何よりも、UdemyやTechpitを参考にアプリケーションを作ってみるのが一番成長できたと感じました。
こんなことを言ったら失礼ですが、内容の古い参考書、Qiitaの記事は結構学習のノイズになったので、Reactを学習するなら一通り終わるまで上記要点のみでOKと思います。
最後に今後の目標、僕は今Reactを使って個人開発にチャレンジしています。
最終的にHerokuなどにデプロイして、オリジナルWebサービスを妻に使って貰えたら嬉しい(^O^)
他のもUdemyの教材で気に入ったものを紹介していますので、ご興味があれば以下の記事をご覧ください。