こんにちは、Webシステムエンジニアのせいや(@knkSeiya)です。
HTMLやCSS、JavaScriptをはじめReactなどのフレームワークなど、Webフロントエンド開発に必要な技術はたくさんあります。
Udemyを使って効率的に学習したいけど、Webフロントエンド開発の講座は数が多くて、どれを受講したらいいか迷ってしまいますよね?
そこで今回は、「初心者におすすめのUdemy Webフロントエンド開発講座」を現役Webエンジニアの視点で厳選しました。
本記事で紹介した講座を一通り受講することで、HTML/CSS、JavaScriptなどのWebの基礎学習から、React(フレームワーク)を使ったSPA(シングルページアプリケーション)まで一通り作れるようになります。
僕もまだ受講中の講座も含んでますが、現時点での感想をポイントで挟みつつ紹介していきます。
Web基礎力UPにおすすめ!HTML/CSS/JavaScript講座
Webのフロントエンドにはじめて触れる方は、HTML、CSS、JavaScript(ES6)の基礎的な部分から学習することをお勧めします。
 せいや
せいやHTML、CSS、JavaScript(ES6)の知識はWebフロントエンド全ての土台となる重要項目です。
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門
![[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門](https://tanakano-aster.com/wp-content/uploads/2020/03/10d47db8f304c138edfac060b7362b33-1024x559.png)
![[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門](https://tanakano-aster.com/wp-content/uploads/2020/03/10d47db8f304c138edfac060b7362b33-1024x559.png)
HTMLやCSS、JavaScriptが初めて、あるいは経験が浅い人には、[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門をおすすめします。
本講座では、HTML/CSSの基礎からJavaScriptやVue.jsを使った簡単なWebページを作りながら学習できます。





こんな感じのレスポンシブWebデザインのページが作れるようになります!
この講座の良いところは、HTMLやCSSの勉強をしていく中で初心者がつまづきやすい、
- コーディングに使うエディタ(VSCode)の導入と初期設定
- Bootstrap(CSSフレームワーク)の導入と使い方
などのポイントを丁寧に解説してくれることです。
「どのエディタを使ったらいいんだろう・・・」とか、
「日本語化のやり方が分からないから調べなきゃ・・・」とか、
開発系の勉強を始めるとそういった余計なことに時間が取られがちなんですが、動画と同じようにやれば使いやすい環境が構築できるので非常に助かります。
・HTML/CSSの基礎からJavaScriptやVue.jsの初歩が学べる
・レスポンシブWebデザインの作り方が学べる
・初心者がつまづきやすい最初の環境構築を丁寧に解説してくれる



自分で作ったページを見て小さな成功体験が得やすいのでモチベーションが上がりますよ(大事)
【世界で3万人が受講】JavaScriptエンジニアのためのES6完全ガイド


現行仕様のJavaScriptを使いこなすには【世界で3万人が受講】JavaScriptエンジニアのためのES6完全ガイドがおすすめです!
JavaScriptとは、主にWebブラウザ上で動作する動的型付けスクリプト言語です。Webフロントエンド開発には絶対に必要になります。
この講座はJavaScript(ES6)についてソース、スライド、演習問題を通して詳しく教えてくれます。
さらに、機能だけでなく実務での使い方(ユースケース)を丁寧に教えてくれるので、学んだその日から自分のコーディングがパワーアップします。



実際僕も、勉強した次の日から仕事で書くJavaScriptで使うことができました。
JavaScriptはES6(JavaScriptの新バージョン)でできることが大きく増えました。
旧来のJavaScriptは、簡単に使うなら覚えることも少なく楽だったのですが、手の込んだことをやろうとするとすぐに実装が複雑化してしまう欠点がありました。
ES6でそれが大幅に改善されたのですが、今度は覚えなきゃいけない構文が増えたんですよ。
この講座を受講すれば、今まで何が起こっているのかよく分からなかったES6シンタックスが読めるようになります。



例えば、
・アロー関数
・オブジェクトリテラル
・Generator
・Promise
…etc
・JavaScript(ES6)の機能を網羅的に教えてくれる
・スライドで概要を掴んだら豊富な演習問題で理解度を確認できる(ところどころ難問あり)
・実務で使いそうなシーンをピックアップして解説してくれる



コードが読めるようになるとコーディングも楽しくなってきますよ。
Web開発の標準的なフレームワークを学ぶおすすめ講座
Webフロントエンドを本格的にはじめるにあたり、まずはいずれかのフレームワークに触れてみるといいと思います。
代表的なフレームワークにはReact、Vue.js、Angularがあります。
どのフレームワークを使うか具体的に決まっていないのであれば、現時点ではReactを学んでおくのがベターです。ここではReactを中心に紹介しています。
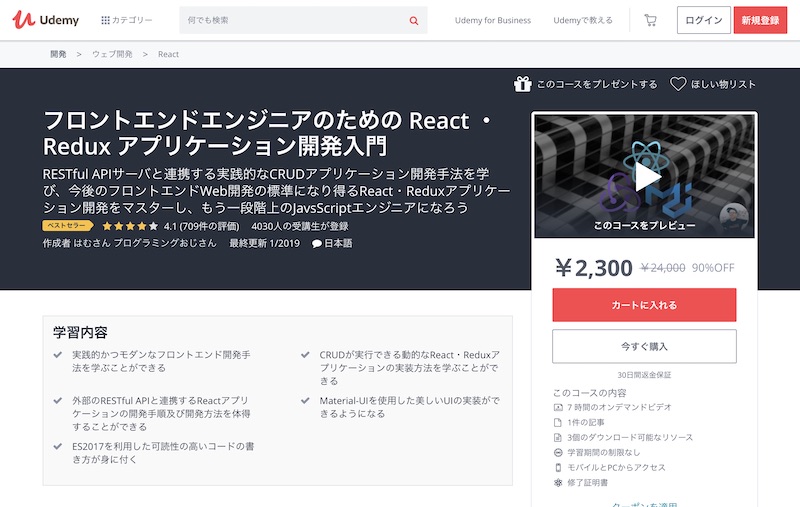
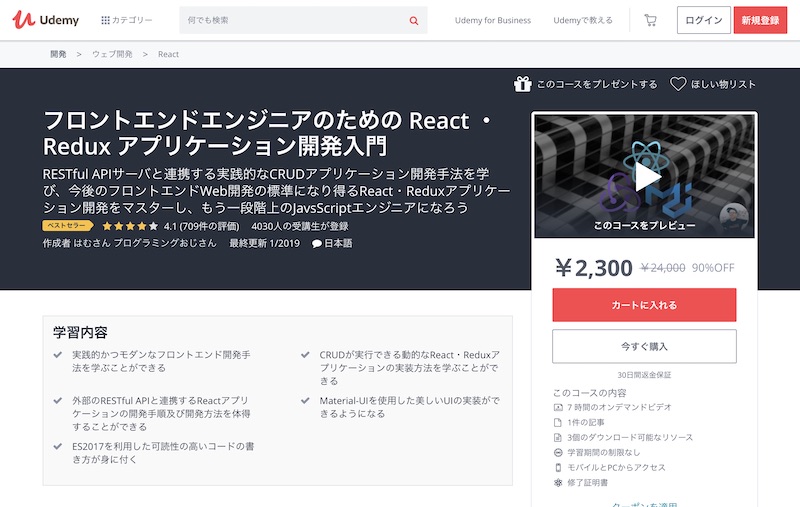
フロントエンドエンジニアのための React ・ Redux アプリケーション開発入門


より本格的なフロントエンド開発を学ぶにはフロントエンドエンジニアのための React ・ Redux アプリケーション開発入門がおすすめです。
ReactはFacebookが開発したSPA(Single Page Application)を作るためのフレームワークです。
この講座ではReactの使い方を、実際にCRUDアプリケーションを作りながら学ぶことができます。
講座内では実際に手を動かしながらプログラムを書き、自分のPC内で起動したサーバを通してWebアプリケーションがどう動いているのか確認しながら進んでいきます。
理解が追いつかない箇所があっても大丈夫。講座内でブラウザのデバッグ機能の使い方を教えてくれるので、とりあえずプログラムを写経してゆっくりとデバッガを動かして動作を追うことができます。



デバッガの使い方をここで身に付けておくと実務で役立ちます。データの変化やコードの実行を追うのは現場では常にやることなので。
ただ一つ注意点として、本講座を受講するにはJavaScriptの基礎を理解している必要があります。少なくともES6シンタックスを読めないと、講座内で何をしているのか理解が難しいです。
・Reactの基礎を学ぶことができる
・講座を通してCRUDアプリケーションが作れるようになる
・実際のデータ、ページの動きを追うデバッガの使い方を教えてくれる
・JavaScript(ES6)が読めないと難易度が高い
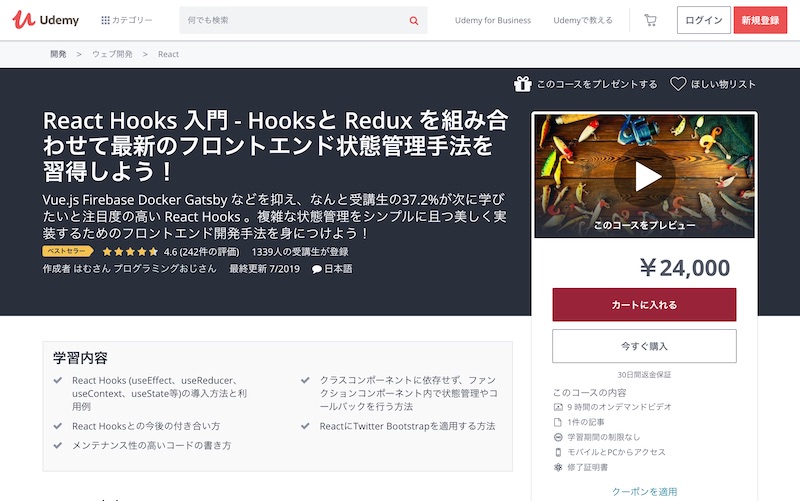
React Hooks 入門 – Hooksと Redux を組み合わせて最新のフロントエンド状態管理手法を習得しよう!


React Hooksについて学ぶならReact Hooks 入門 – Hooksと Redux を組み合わせて最新のフロントエンド状態管理手法を習得しよう!がオススメです。
React Hooksとは、ReactのState(状態)などをコンポーネントで扱えるようにした機能で、Reactバージョン16.8で新しく追加されました。
Reactはこれまで、State(状態)を作るためにクラスを書かなければいけない制約があったためプログラムが複雑になることがありました。
React Hooksの機能を使えば、コンポーネントだけで実装が完結するため見通しの良いプログラムを書けるようになります。



これからReactを勉強するならReact Hooksへの理解はマスト。僕も勉強中です。
他のReact講座と同じく、本講座も受講にはJavaScriptの基礎を理解している必要があります。少なくともES6シンタックスを読めないと、講座内で何をしているのか理解が難しいです。
・React Hooksの使い方をWebアプリケーションを作りながら学べる
・メンテナンス性の高いコードの書き方、考え方が身に付く
・JavaScript(ES6)が読めないと難易度が高い
React Native入門:ニュースアプリを作りながら覚えよう/Hooks対応 2020年版


React Nativeの開発を学ぶならReact Native入門:ニュースアプリを作りながら覚えよう/Hooks対応 2020年版がオススメです。
React Nativeとは、iOSやAndroidで動作するクロスプラットフォームなアプリケーションを作れる技術です。
本来、ネイティブなアプリケーションを作るためにはiOSであればObjective-Cなどの言語が扱えないといけません。
だけど、OSやプラットフォームごとに異なる言語、異なる実装で書いていたら作るのもメンテナンスするのも大変ですよね?
そこで生まれたのがクロスプラットフォームという考え方、一つのプログラムで多数の環境で動くものが作れるようにするものです。
React Nativeにはいろんな利点があり注目されています。
- ネイティブUIを扱えるため最先端のUIが使える
- パフォーマンスが高い
- Reactの開発知識を使い回せる
開発者として嬉しいのは、Reactの知識を使い回せること。React Nativeは開発方法がReactとほとんど同じなので、React経験者は学習コストが低くなります。



Reactを覚えるだけでWebアプリからネイティブアプリまで作れるようになるのは素敵・・・。
・アプリケーションを作りながらReact Nativeの開発方法が学べる
・React Hooksをどう使っていくのか学べる
・作ったアプリケーションのストアへの公開を体験できる
超Vue JS 2 入門 完全パック – もう他の教材は買わなくてOK! (Vue Router, Vuex含む)


Vue.jsについて学ぶなら超Vue JS 2 入門 完全パック – もう他の教材は買わなくてOK! (Vue Router, Vuex含む)がオススメです。
Vue.jsは、JavaScriptのフレームワークで、React、Angularと並び活発に開発されているフレームワークです。
できることはReactと同様ですが、その書き方や考え方が少し異なりますので、もしVue.jsを使う予定ならこちらを学ぶことをおすすめします。(使うものが決まっていないならReactを履修しておけばハズレないと思います)
世界的にはReactのシェアが高いですが、日本ではVue.jsで開発をしている現場が多いので、余裕があれば勉強しておいて損はないです。
・Vue.jsの基礎とそれを利用したSPAの作り方が学べる
・http通信やログイン認証といった現場で必ず使うポイントがまとめられている
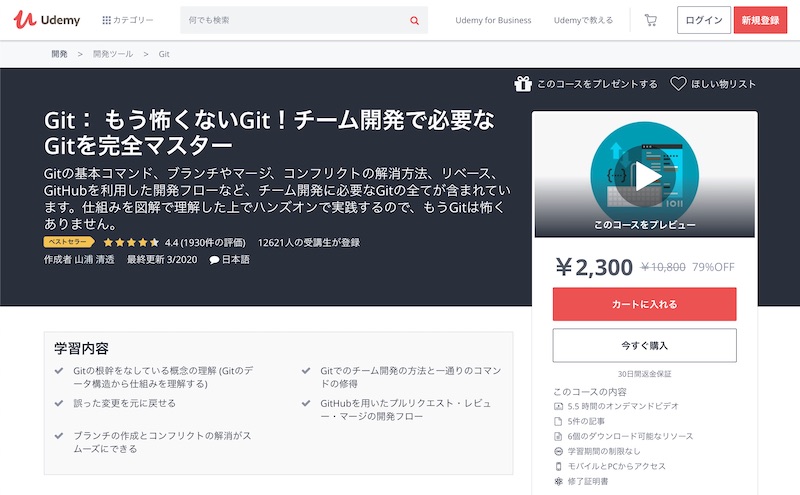
Gitの使い方をマスターするには「Git: もう怖くないGit!チーム開発で必要なGitを完全マスター」がおすすめです!
Gitの仕組みや、Gitコマンドを実行したときに内部で何が起こっているのか丁寧なスライドと実際の操作で教えてくれます。
受講を終えた頃にはGit特有の「何が起こってるのかわからない」という恐怖がなくなります。まさにもう怖くないGit。
・Gitの仕組みを丁寧なスライドで分かりやすく説明してくれている
・罠にハマりやすいリベースの注意点を言及してくれている
・実践的な内容で、実務で困らない知識が身に付く
特に、今SubVersionを使っていて、イマイチGitがピンとこない人に超おすすめ。
というのも、実際僕がそうだったからです。
僕は10年間SubVersionを使っていたせいで重症SVN脳患者でした。
Gitを本を読みながら弄ったこともあったけどイマイチ理解できなくて、それSubVersionで良くない?ってずっと思ってました。
だけどこの講座を見たら分かりやすく(それでいて楽に)Gitの知識が吸収できて、「あーそういうことか」って腑に落ちた。
内容が実践的だからそのまま現場ですぐ使えるのもありがたい。



口コミでの評判も良く、安心して受講できたのもポイントです!
UdemyのWebフロントエンドおすすめ講座まとめ
本記事はUdemyのWebフロントエンドおすすめ講座を7つ紹介しました。
もう一度まとめておきます。
HTML/CSS、JavaScriptは、本格的なWebフロントエンド開発の前に勉強しておきたい基礎分野です。もしまだ理解しきっていない部分があったら上記の講座で勉強しておくことをおすすめします。
特にJavaScript(ES6)はこれ以降の講座に必須です。
世界的なJSフレームワークのトレンドはReactなので、これから勉強するのもReactをおすすめします。ちなみにこちらのサイトで各フレームワークの人気度・シェアを確認できます。
ここで紹介した講座を一通り受講することで、Reactの基礎からHooksの導入、React Nativeの開発などを身に付けることができます。
他の講座内でもGitHubへのpushは度々登場するので、もしGitを使ったことがなかったらぜひ受講しておいた方がいいのがこの講座。
かく言う僕は、10年ぐらいsubversionを使い続けたことによってGitの哲学が理解できない頭になってしまっていたので、慌てて受講しました。
Git: もう怖くないGit!チーム開発で必要なGitを完全マスターではGitのコマンドを打つと、どの管理ファイルがどんな動きをして〜と細かく教えてくれるので、本当にあの何が起こってるのかわからない恐怖から解放されます(笑)
エンジニアは自身のスキルアップがそのまま仕事に繋がります。Udemyで隙間時間を上手く使い、賢く勉強しましょう!



HTML/CSS/JavaScriptを書けて、JSフレームワークを扱えるようになれば第一線で活躍できるエンジニアになれますよ。
それでは、最後までお読みいただきありがとうございました。
少しでもお役に立てたらこの記事をシェアしていただけると僕の励みになります。