こんにちは、現在Webシステム運用・開発をしているエンジニアのせいや(@knkSeiya)です。
最近、それなりに頑張ってスキルアップのために勉強しています。
ではなぜ勉強しているのか?
今回は僕が「勉強しなきゃ・・・」と思った理由についてお話しします。
勉強しなきゃヤバイ・・・と思った理由
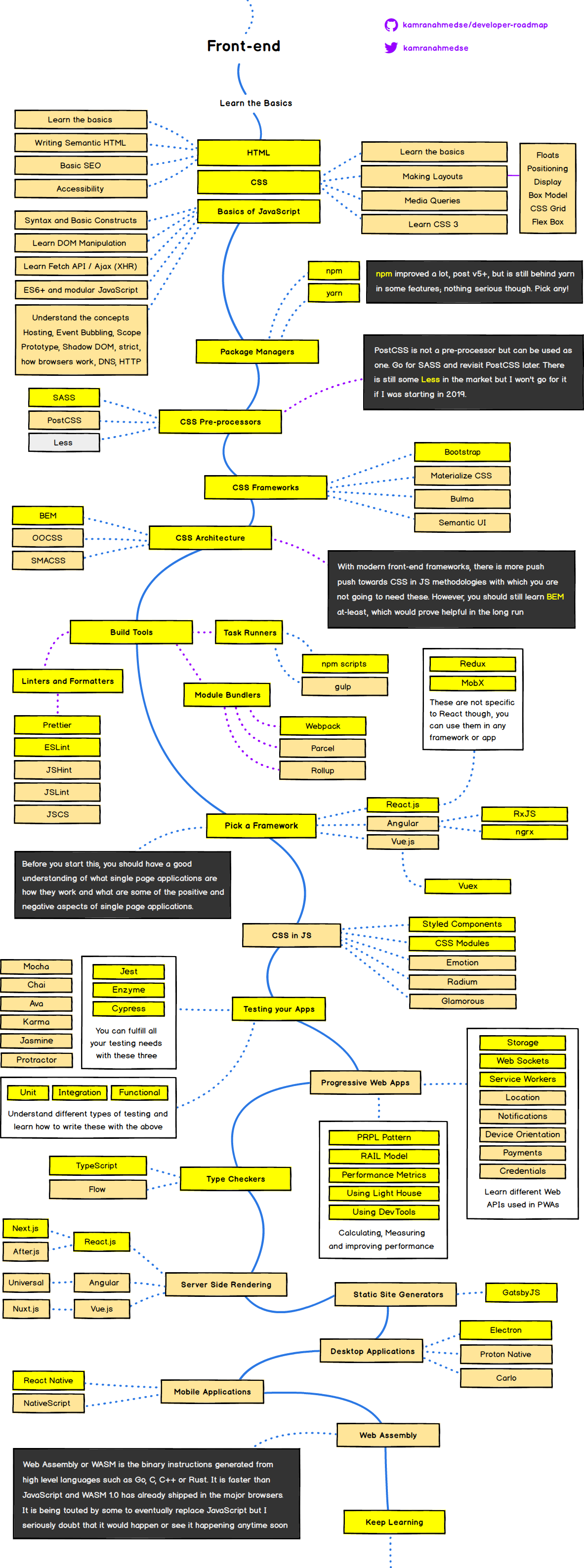
まずはこの画像を見てくれ。
フロントエンドエンジニアロードマップ

これは、GitHubのデベロッパーロードマップリポジトリでまとめられているフロントエンドエンジニアのロードマップです。他にもバックエンド、DevOps(サーバー周り)のロードマップがありますが本記事では割愛。
正確には初めて見たのは2018年版のロードマップでしたが衝撃を覚えました。わからなさに(絶句
「えっ!私の戦闘力低すぎっ・・・?!」
って広告ばりの顔しました。まじで。
上から見てって、
- HTML→わかる
- CSS→わかる(リファレンスは必要)
- JavaScript→わかる
という感じなんですが、さっそく次のPackage Managersから怪しくなってきます。
というのも、業務で携わっているプロジェクトではNode.js使ってないので、触れる機会がなかったんです。
さらに下へ下へと降りていくと、SASSは知ってるけど書いたことない。BEMの思想は分かるけど実際どんなネーミングで書いたらいいかパッと出てこない。JSフレームワークは使ったことない・・・などなど。
いきていけない(転職に不利)
ロードマップを全て網羅しないと生きていけないわけではないですが、生きていけないです。(進次郎構文風)
例えば今の会社から外に出ようとしたときに、周りのフロントエンドエンジニアがこんなサイヤ人ばっかりだったら、戦闘力3の僕は太刀打ちできずに就活戦争で跡形も残らず消し炭になってしまうでしょう・・・。
実際は、僕と同じようにPHP+JavaScript(jQuery)+バックエンドのなんらかとMySQLみたいな構成でややレガシーなシステムをやってるみたいな人は多いとは思っています。(いるよね?)
が、それでもやっぱりQiitaのフロントエンド記事とか読んでると羨望とか焦りといった感情が出てくるんですよね。
普段の業務で使わないから自分で勉強するしかない
僕の普段の業務ではロードマップ内の技術をほとんど使っていません。
ちょっと前に、改めて技術面をブラッシュアップしようという機運はあったのですが、既存システムのメンテナンスに追われてうやむやになってしまったんですよね。今は、フロント側はJavaScript+jQueryで、テーブルレイアウトのページとか直したりもします。古いですね。
けどやっぱり、まざまざと自分の実力をわからされると正直焦るわけで、業務で使わないなら自分で勉強するしかないなと思った次第です。
まずは概要理解と最低限モノが作れる知識
主題からはズレまずが、まずはどうしていくかの話。
ロードマップの要所要所の概要理解と、最低限イマドキの主流のやり方でモノが作れる知識が必要だと感じました。
とりわけReactを使ってモノ作りを体験すれば、自然とnpmやwebpackは触れることになるし、その中でReduxを勉強したり頑張ればTypeScriptまでいけるんじゃないかと妄想しています。
そんな思いで、Udemyでいくつか人気の高いReact講座を受講しています。
加えて、細かいところは教本もあったほうがいいだろうと参考書も書いました。
我ながら超見切り発車。形から入るタイプなんです、僕。
まずは、これらをこなしてスキルアップへの足がかりとしたいと思っています。
Udemyを使ってみたら、勉強しやすいなと感じることが多くありました。併せて紹介しておきます。
詳しくはITエンジニアのスキルアップにはUdemyが最適だと思う理由にまとめましたので良かったらそちらもご覧下さい。