最近、VA Social Buzzプラグインを導入したんです。
VA Social Buzzプラグインは記事下にFacebookのいいね!ボタンやTwitterのフォローボタンを表示してくれるWordPressプラグイン。
必要な設定を済まし 、PCで確認したらちゃんと表示されていて安心していたのですが、ふと、iPhoneのSafariで自分のブログを見たときに、Twitterのフォローボタンが表示されていないことに気が付いたのです。
PCでは表示されてるのにiPhoneで見たときだけ・・・。
Twitterのフォローボタンは表示されないけど、テキストリンクはちゃんとあって、押したらしっかりTwitterページに飛んでくれる。
検証の結果、jsの読み込みが正しくできてなかったのが原因でしたが、小一時間あれこれ悩みました。
以下で詳しく書いていきますので、同例の方がいたら参考にして下さい。
VA Social Buzzプラグインでいいね!やTwitterボタンを表示
VA Social Buzzプラグインは、簡単な設定で記事の下部に、バイラル風にFacebookのいいね!やTwitterフォローボタンを表示することのできるWordPressプラグインです。
人気のプラグインで、使っている人も多いと思います。
最近WordPressテーマを「JIN」に変更しました。
JINには、記事下のFacebookいいね!ボタンやTwitterのフォローボタンは付いていないので、自前で用意することにしたんです。
何か簡単にできる方法はないかなって探したら、どうやらVA Social Buzzプラグインとやらを使えば、簡単な設定でいいね!ボタンを設置できるらしい。
簡単なこと大好きなぼくは、早速インストールして、FacebookやTwitterのアカウントを設定したんですね。
無事、いいね!エリアが表示され、一息ついてたんだけど、iPhoneのSafariで見たときに表示に違和感が・・・。
iPhoneのSafariではTwitterフォローボタンの画像が表示されず・・・
VA Social Buzzプラグインを使うことで、Facebookのいいね!やツイートボタンは表示されるようになりました。
しかしTwitterフォローボタンだけ画像がうまく表示できない状態に陥りました。しかもiPhoneのSafariで見たときだけ。

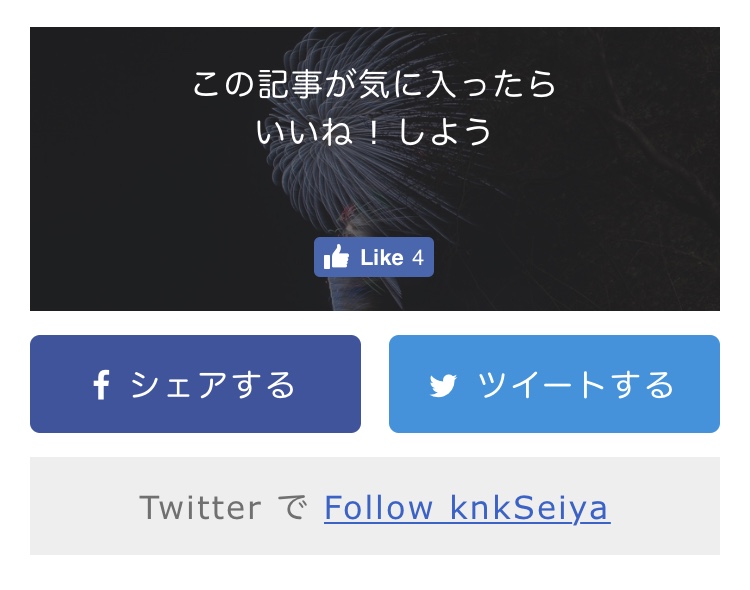
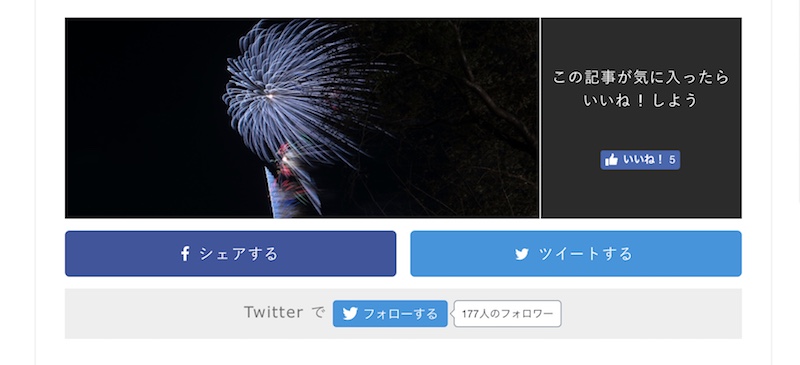
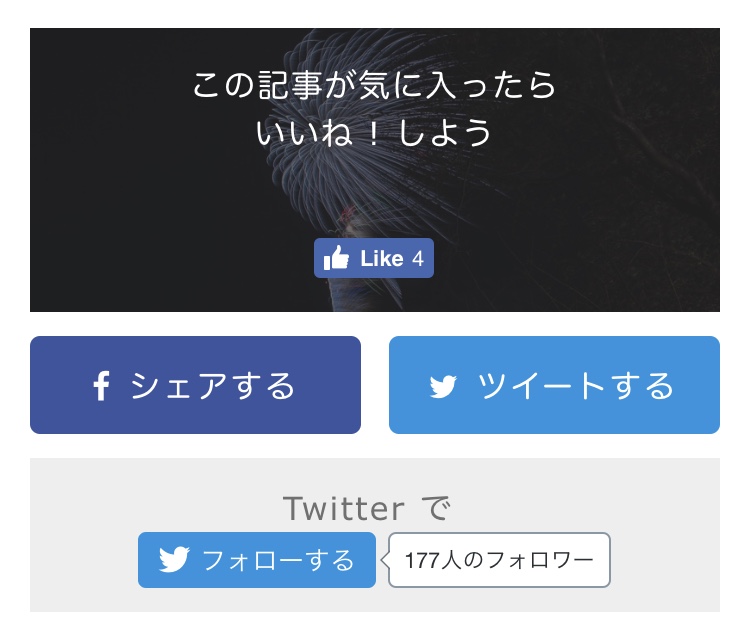
これが各記事の下部に表示されるのですが、よく見ると下の部分が「TwitterでFollow knkSeiya」になっています。
リンク部分をタップすると、ちゃんとTwitterページにジャンプするので、動作は問題がないですが、なぜかボタンが反映されない。

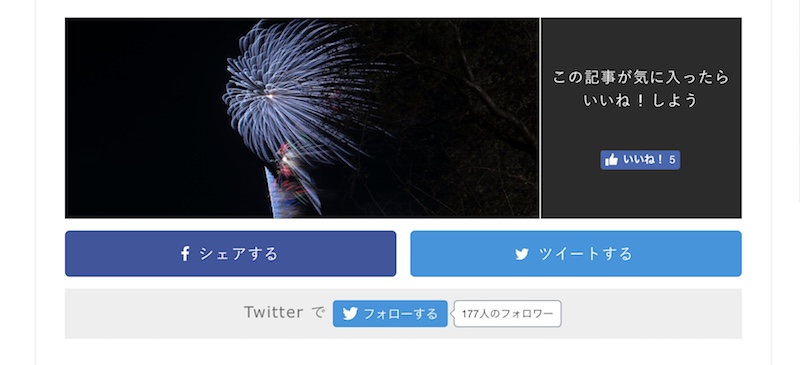
同じページをPCから確認しましたが、こちらはしっかりとボタンが出ている。本来このような見た目を期待していました。
PCではちゃんと表示できるのにスマホだとボタンが表示されない・・・。
ググって調べてみましたが、これといって同じ症状は見つけられませんでした。
各ブラウザで確認、問題の切り分け
クリック(タップ)でTwitterページにはジャンプできるため、アカウントの設定ミスはなし。
そこでブラウザのキャッシュを疑い、持っているブラウザでキャッシュを消しながら表示を確認しました。
iPhone × Safariでの表示

iPhoneのSafariブラウザで見たときのVA Social Buzzプラグイン。
「Twitterで”Follow knkSeiya”」
になってしまっています。
「Twitterで”Follow knkSeiya”」の部分は本来はツイッター公式ツールで作ったデザインで出力されるはずです。
iPhone × Chromeでの表示

iPhoneのChromeブラウザで見たときのVA Social Buzzプラグイン。
同じiPhoneでもこちらではTwitterのフォローボタンが正しく表示できています。
PC × Safariでの表示

PCのSafariブラウザで見たときのVA Social Buzzプラグイン。
Twitterのフォローボタンは問題なく表示されています。
PC × Chromeでの表示

PCのChromeブラウザで見たときのVA Social Buzzプラグイン。
こちらもTwitterのフォローボタンは問題なく表示されています。
プラグイン出力コードの確認
ブラウザキャッシュの問題ではないことは分かりました。
また、他のブラウザではツイッターボタンはしっかり表示されているため、サーバキャッシュということも考えにくい。
そこで、プラグインが出力するコードが、スマホのSafariが対応できないカタチになっているのではないかと考えました。
(ブラウザによって処理方法が異なるため、同じコードでもブラウザの種類によって動いたり動かなかったりする)
ツイッター公式ツールからツイッターボタンを作って、それをウィジェットに貼り付けて表示されるか確認してみたんです。
すると・・・、

なんとウィジェットエリアだけでなく、VA Social Buzzプラグインの部分までツイッターボタンが表示されるようになった!!
最初は「この神がかり的なタイミングでキャッシュが更新された?」って思い、ウィジェットに貼り付けたツイッターボタンのコードを消したんですが、そしたらまた表示されなくなりました。
結論:原因はjsの読み込みにあり
ツイッター公式ツールで改めて作って、ウィジェットのHTMLエリアに貼り付けたコードが以下です。
変えたのはdata-show-countだけ。falseからtrueに変更した以外は出力コードそのまま。
<a href="https://twitter.com/knkSeiya?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="true">Follow @knkSeiya</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<a>タグはただのリンクのため、他のパーツに影響を与えるとは考えにくい、となると残るは追加で読み込んでいる<script>の部分です。
そう思って、以下の部分だけ残したらちゃんとTwitterのフォローボタンが表示されました。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
試した結果、これを書く場所はどこでも良いみたい。ぼくウィジェットに書いておくと間違えて消しそうなので、headの中に書いておきました。
もちろんウィジェットのHTMLエリアでも大丈夫です。
まとめ
VA Social Buzzプラグインは簡単な設定でFacebookやTwitterのボタンを表示してくれる素晴らしいプラグインです。
だけどぼくの環境ではスマホのSafariブラウザから見たときだけTwitterのフォローボタンが表示されないという現象に陥りました。
結果的にjsファイルの読み込みに問題があって、ツイッター公式ツールで作り直したものを適用することで解決できました。
問題が発生したときは確認や問題の切り分けが大切です。
- 類似の問題とその解決法がないか検索で調べる
- 全てのブラウザで同じ症状なのか、持っているブラウザを変えて見てみる
- ブラウザ、またはサーバのキャッシュを消して見てみる
また、htmlが読めるのであれば、ブラウザの開発者ツールでページソースの該当箇所を見てみるのもいいと思います。
今回も、改めて作ったコードと、VA Social Buzzプラグインが生成してくれたコードに差異があって、あれ?って思ったことが解決に繋がりました。
もし同じ症状の人がいたら、この記事が少しでもお役に立てたら嬉しいです。