ぼくはWordPressのテーマ「JIN」を使っています。
JINはとても簡単にオシャレなブログが作れるのでとても好きなテーマです。
しかしブログ記事が多くなるにつれて、過去に書いた記事がどんどん後ろに流れてしまいトップページからアクセスしにくくなっているのが悩みでした。
そこで、思い切ってTanakano*(当ブログ)のトップページをサイト型にカスタマイズし、ブログトップページから各ページへアクセスしやすくしてみました。
サイト型のブログとは?トップページをサイト型にリニューアルした話
どんなトップページになったのかは、以下のボタンリンクからトップページを見ることができます。
この記事ではJINテーマを使っていて、ブログをサイト型にしたいという方を対象に、JINのトップページをサイト型にするカスタマイズ方法を紹介します。
記事で紹介しているコードをコピペすればレイアウトの大枠ができます。
あとはリンクや画像などを設定するだけでサイト型のトップページが完成します。
ページレイアウトにはJINのショートコードを使っています。もし他のWordPressテーマで参考にする場合はショートコード部分を自身の使っているテーマのものに入れ替えてください。
 せいや
せいやちょっと長いですが手順自体は簡単です!レイアウトはパーツごとに小分けして紹介しているので必要な部分だけ参考にしてください
また、以下で扱うCSSの一部は、りらさんの固定トップページでおすすめ記事を表示させるカスタマイズを参考にしました。
りらさんのブログではSANGOのカスタマイズをたくさん紹介しているので、SANGOユーザーは必見です。
JINブログのトップページをサイト型に変更する手順
サイト型のトップページ作るには、次の流れで作業します。
[timeline title=”サイト型トップページ作成手順”]
[ti label=”STEP 1″ title=”固定ページでトップページを作る”]トップページ用の固定ページを作り、索引、おすすめ記事、カテゴリー別の記事など好みで作り込みます[/ti]
[ti label=”STEP 2″ title=”記事一覧ページを作る”]記事一覧として使用する固定ページを作ります[/ti]
[ti label=”STEP 3″ title=”固定ページをブログのホームページに設定”]オリジナルの固定ページがブログのトップページになります![/ti]
[ti label=”STEP 4″ title=”トップページのタイトルを非表示にする”]そのままだと固定ページのタイトルがトップページに表示されてしまうので、タイトルを消します[/ti]
[/timeline]
また、コード内で使用しているFontAwesomeのアイコンは適宜好きなものに入れ替えてください。
#87CEFAのようなカラーコードはカラーコードのサイトで好きな色を探し、入れ替えてください。
以下、サイト型トップページの作成手順について詳しく解説していきます。
STEP1:固定ページでトップページを作る
固定ページを新規追加し、以下をお好みで作ります。
- お品書き(索引)リスト
- おすすめ記事リスト
- 新着記事リスト
- カテゴリー別の記事・リンク
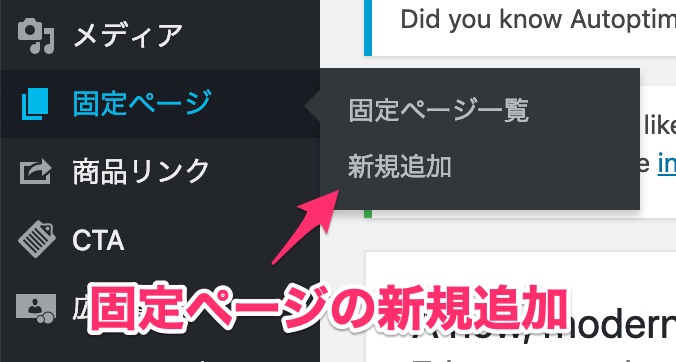
固定ページを新規追加してLP(ランディングページ)を作る
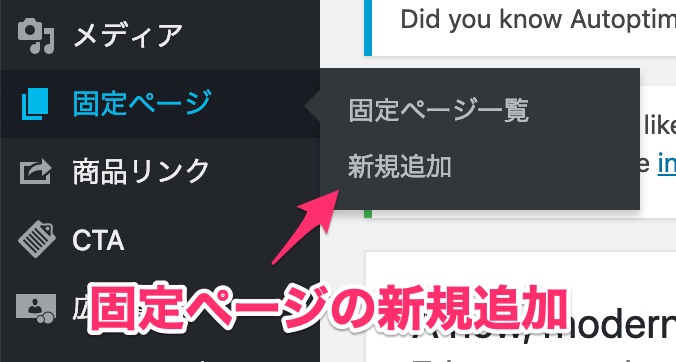
WordPressメニューの固定ページから、新規追加を選ぶ。


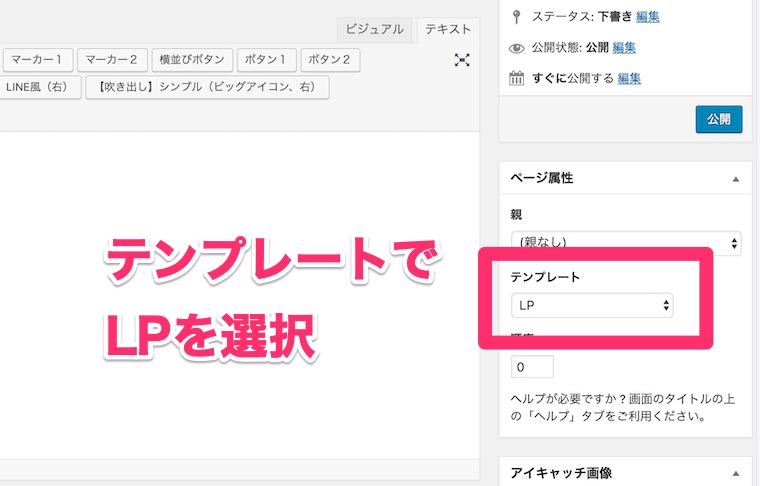
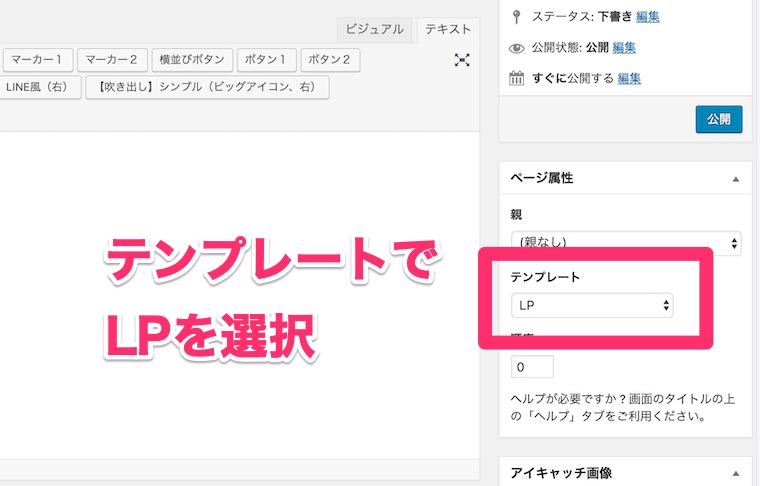
エディタ右側にあるテンプレートでLP(ランディングページ)を選択。


記事タイトルは後で非表示にするため、なんでも構いません。ぼくはトップページにしています。
以下でLPの中を作っていきます。
基本的に作業はWordPressエディタのテキストモードで行ってください。
また、イメージ通りに仕上がってるかこまめにプレビュー画面で確認すると失敗がありません。
紹介するレイアウトは、JIN公式のショートコードの使い方ページを参考にして作っています。こちらもご参考ください。
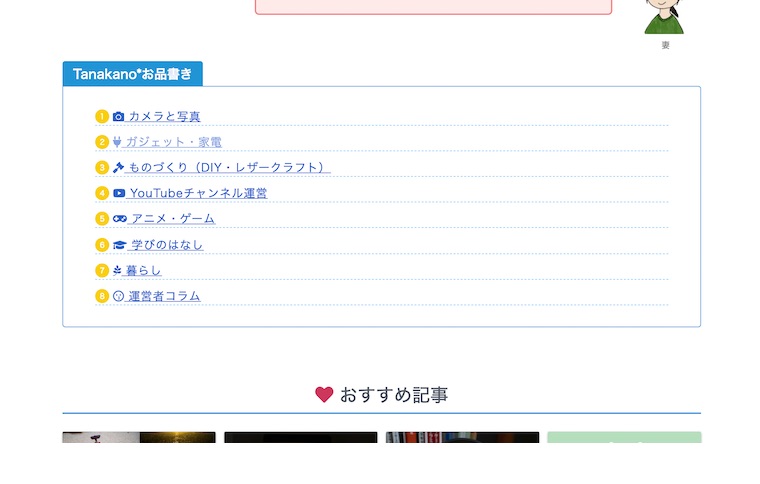
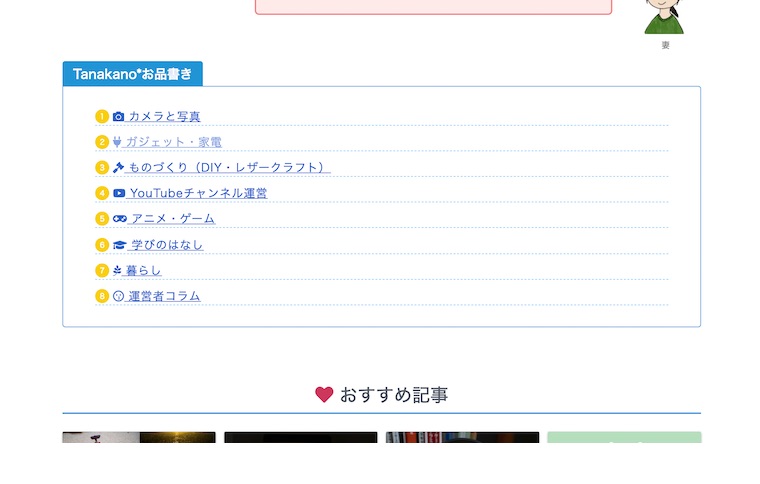
お品書き(索引)エリアを作る


コンテンツが多くなる場合は、お品書き(索引)のエリアを作ると読者に親切だと思っています。必要あれば作ってください。
以下のコードをコピーしてWordPressのエディタにペーストし、【】内を編集してください。
おすすめ記事エリアを作る


まず、以下のコードをコピーしてWordPressのエディタにペーストし、【】内を編集してください。
次に、WordPressメニューの外観>テーマの編集>style.cssを開き、以下のコードをコピぺし、ファイルの更新ボタンを押して保存します。
保存後、作成中の固定ページ(LP)をプレビューすると上図のような見た目になります。
ならない場合、ブラウザのキャッシュをクリアして更新してください。(Windows:ctrl+F5、Mac:command+R)
新着記事エリアを作る


新着記事を表示するエリアを作ります。
以下のコードをコピーしてWordPressのエディタにペーストし、記事URLを入力してください。JINはURLを入力して内部リンクを作ると自動でブログカードになります。
【記事一覧ページのURLを入れる】にはあとで作る記事一覧ページのURLを入力します。
ぼくのブログでは新着記事はURLを手動で入力してブログカードで表示しています。
ブログカードの見た目はデフォルトだと記事を連続して貼る場合に適さないので、事項でブログカードの見た目を整えています。
ブログカードの見た目を整える
JINのデフォルト設定だと、ブログカードを作ったときに自動で「あわせて読みたい」のボックスが作られます。
ここでは、都合が悪いのでブログカードの見た目を変更します。
WordPressメニューの外観>テーマの編集>style.cssを開き、以下のコードをコピぺし、ファイルを更新ボタンを押して保存して下さい。
スタイルが反映されているかブラウザで確認し、されていない場合はブラウザのキャッシュをクリアして更新してください。(Windows:ctrl+F5、Mac:command+R)
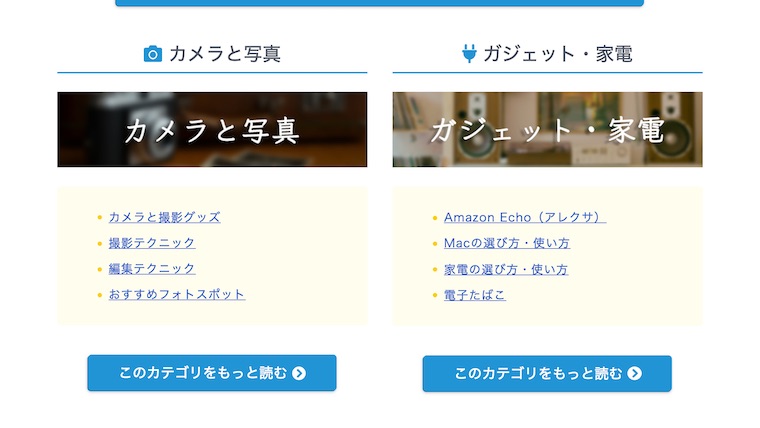
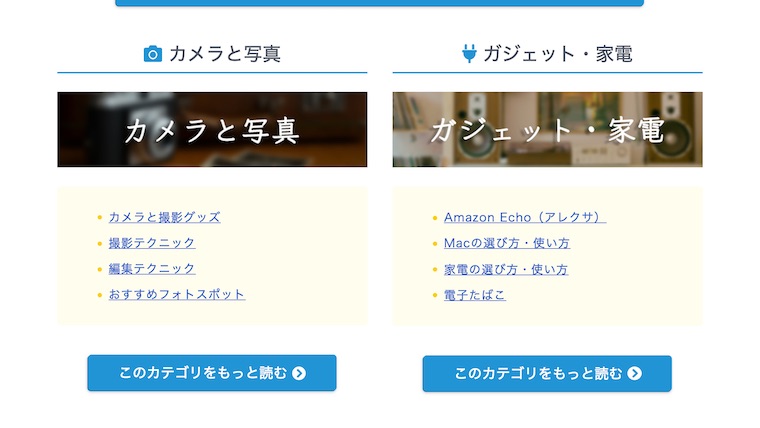
カテゴリーエリアを作る


上記の例は2カラムの場合のカテゴリーエリアの例です。
JINはショートコードで2カラム表示と3カラム表示が簡単に作れます。
- 2カラム表示したいとき
- 3カラム表示したいとき
「このカテゴリをもっと読む」ボタンはJINのカスタムボタン1で作っています。
もし横幅が足りなくて文字が折り返してしまうようなら、WordPressメニューの外観>カスタマイズ>ボタン設定でカスタムボタン1の横幅を広げてください。
プロフィールエリアを作る


トップページにプロフィールを表示する場合、2カラムのショートコードで作ります。
以下のコードをコピーして内容を埋めてください。
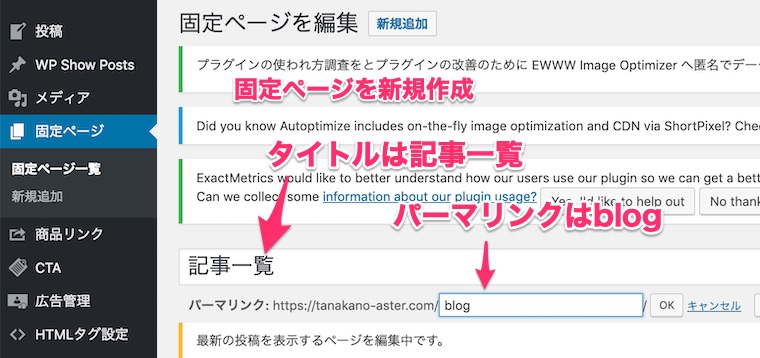
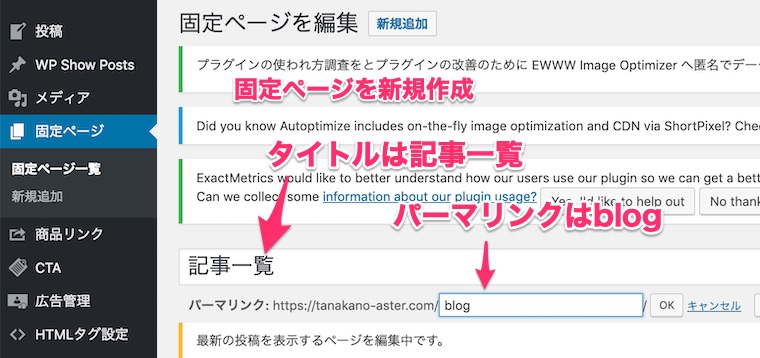
STEP2:記事一覧ページを作る
過去記事を一覧するページを作ります。手順は簡単です。
固定ページをもう一つ新しく作り、
- タイトル:記事一覧
- パーマリンク:blog
を設定して公開するだけです。


このhttp://自分のサイトドメイン/blog/のURLを新着記事エリアを作る(クリックで戻れます)で作った最新記事をチェックのボタンにリンクを設定してください。
STEP3:固定ページをブログのホームページに設定
いよいよトップページを自作した固定ページに入れ替えます。


WordPressメニューの設定>表示設定を開き、
- ホームページの表示:固定ページを選択
- ホームページ:STEP1で作ったトップページを設定
- 投稿ページ:STEP2で作った記事一覧ページを設定
します。
ブラウザから自分のサイトにアクセスし、トップページが切り替わっていること、新着記事一覧ページが正しく開くことを確認します。



あと少し、次で最後です・・・!
STEP4:トップページのタイトルを非表示にする
最後に、トップページのタイトルを非表示にします。
今の状態だと、トップページにした固定ページのタイトル「トップページ」が表示されてしまっています。


WordPressメニューの外観>テーマの編集>style.cssを開き、以下のコードをコピぺし、ファイルを更新ボタンを押して保存して下さい。
これでトップページのタイトルが消えます。完成です!
おわりに
お疲れ様でした。
きっと素敵なトップページが完成したことと思います。
もう一度、サイト型のトップページを作る手順をおさらいしておきます。
サイト型のトップページは、
- 読者が各コンテンツへアクセスしやすくなる
- どんなジャンルを扱うブログなのかぱっと見でわかる
という利点があります。
これによって、ブログのトップページをブックマークして貰うことでReturning Visitor(再訪問者)が改善し、ブログのPVやセッションも改善していきます。
またぼくがそうだったのですが、トップページを自分で作ってみると、ブログにさらに愛着が湧きますね。
うちのブログ可愛い。
ぜひ、JINのトップページをサイト型にしたい!と思ったら、本記事をご参考に挑戦してみてください。
おしまい


「GoogleAdSenseマネタイズの教科書完全版」はアドセンスブログを運営する上で必要な知識を網羅的に得ることができる良書です。
内容が少し難しいところもありますので、ブログ運営に慣れてきた頃に読むと学びの効果が高いと考えます。