WordPressで2枚の写真を比較したくて、「Twenty20 Image Before-After」っていうプラグインを使ったんです。
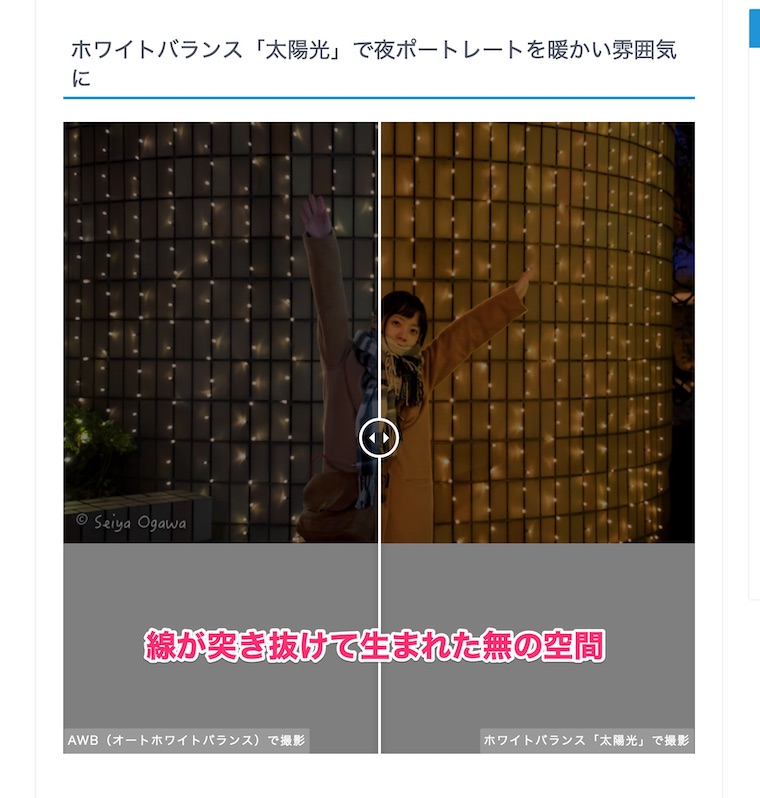
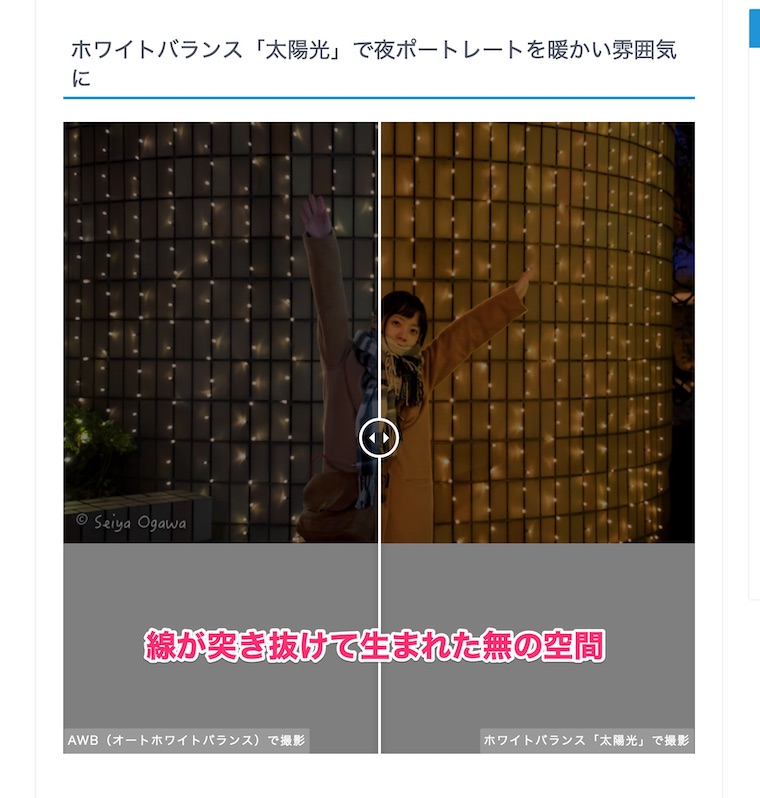
プラグインを有効化して記事編集画面からAdd Twenty20ボタンを押し、いざ写真を挿入したんですけど、写真を分割する線が写真の幅を突き抜けてしまう現象が発生しました。

見てこの無の空間。ナニコレ。
原因は、画像の遅延読み込み系プラグインである「BJ Lazy Load」の干渉だったんですけど、あれこれ試してやっと解決したので、同じく困っている人に向けて解決方法を載せておきます。
Twenty20 Image Before-Afterってこういうの
「Twenty20 Image Before-After」プラグインについて。
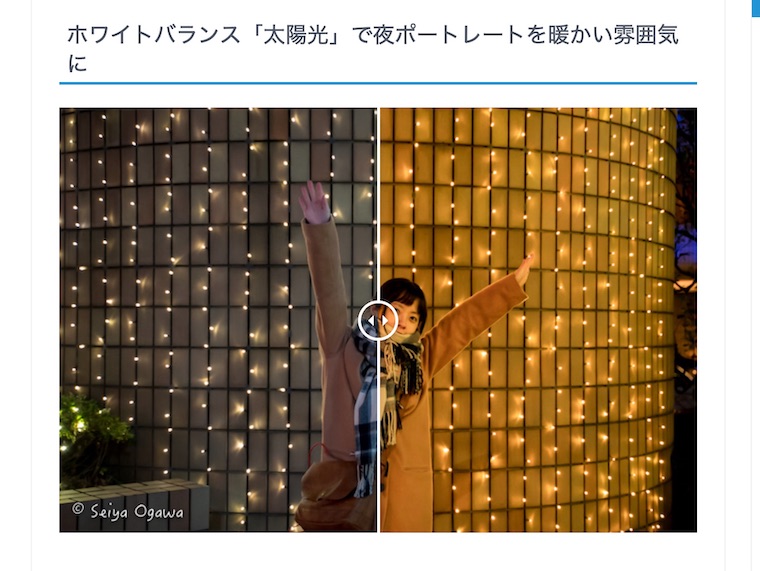
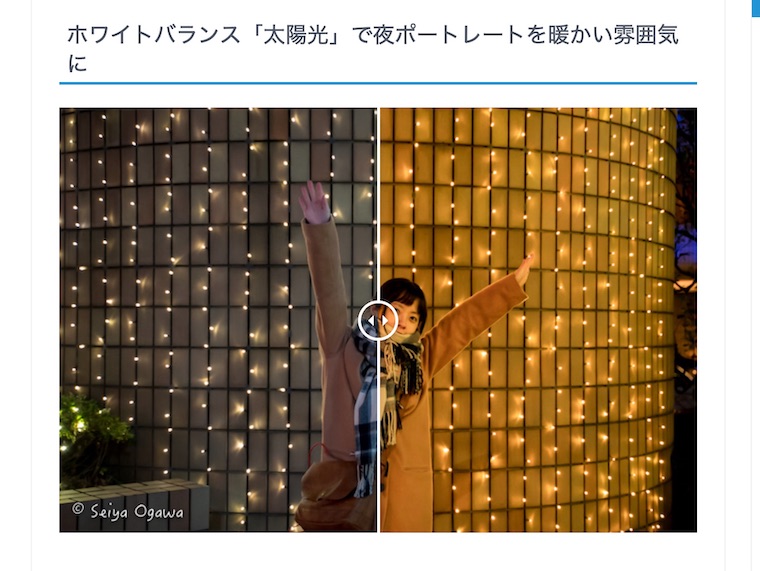
こういうのです。


ざっくり説明すると、
- 2枚の写真(Before/After)を一つにまとめて比較できる
- スライダーの線をドラッグして動かすことで、BeforeとAfterの見え方を読者が操作できる
というプラグインです。
よく写真系やイラスト系のブログで使われています。とても便利です。
写真を分割する線が写真の幅を突き抜けてしまう現象が発生
ぼくも写真の比較がしたかったので、「Twenty20 Image Before-After」を有効化して意気揚々と記事に埋め込みました。
そして、記事をプレビューしてびっくり。

 せいや
せいやスライダーが写真を突き抜けてますがなー!!
なお、一度スライダーをクリックするとスライダーの長さは正常に戻る模様。
画像の遅延読み込みプラグイン「BJ Lazy Load」をオフにしたら解決!
結果的には、画像の遅延読み込みプラグインである「BJ Lazy Load」をオフにしたら解決しました。
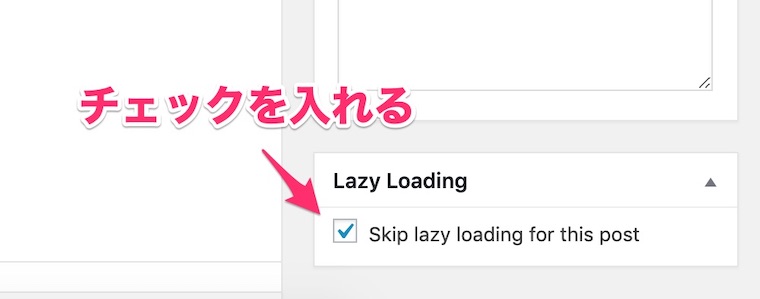
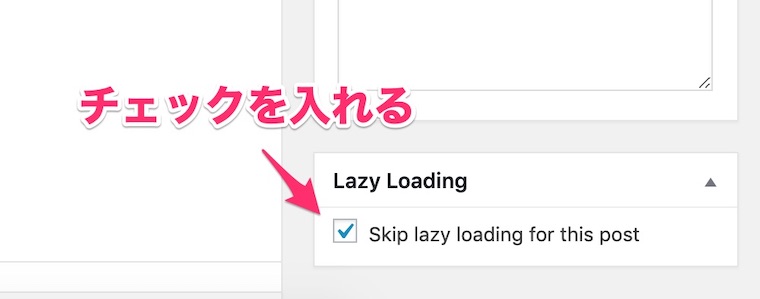
「BJ Lazy Load」は記事単位でオフにできます。
WordPressの記事編集画面の右側のメニューに「Skip lazy loading for this post」というチェックボックスがあるのでチェックを入れます。


「Twenty20 Image Before-After」を使いたい記事だけオフにすると良いです。


無事、解決!!
まとめ
「Twenty20 Image Before-After」で分割する線が写真をはみ出してしまう現象のまとめです。
干渉していたのは画像の遅延読み込みプラグイン「BJ Lazy Load」でした。
「BJ Lazy Load」は記事単位でオフにできるので、「Twenty20 Image Before-After」を使いたい記事では「BJ Lazy Load」をオフにしましょう。
なぜ干渉するのか、プラグインの実装を確認していないので想像ですが、「BJ Lazy Load」はスクロールした画面までの写真を動的に読み込んでいくプラグインです。
なので、記事表示時にはスクリーン外の写真はまだ読み込まれていません。
「Twenty20 Image Before-After」が動いたとき、写真の高さを参照して分割線のスライダーを作りますが、写真がまだ読み込まれていないことで高さを取得できず、限界まで伸ばしてしまっているのだと思います。